Redesign UX & UI • Application Android
Contexte du projet
Sqal est une agence spécialisée dans l’innovation. Ses expertises sont la stratégie produit et les technologies. Elle mutualise ses ressources pour proposer à ses clients startups, dans ce cas précis Aqiom, de gagner en efficacité et de réaliser leurs projets.
décembre 2017
Sqal
Service web
UX et UI design
Contrat alternance
A propos du projet
Aqiom est une application mobile qui permet de profiter pleinement de nos photos sur nos téléphones. Elle nous donne accès à un partage rapide des photos d’un téléphone à un autre, grâce à un scan de QR Code. L’application nous permet aussi de partager sous forme de diaporama, les photos sur nos téléphones directement sur une TV connectée.
Ma mission a été de déployer la nouvelle identité visuelle d’Aqiom sur l’application mobile. J’ai également contribué à la réflexion et à l’amélioration de l’ergonomie et du parcours utilisateur.
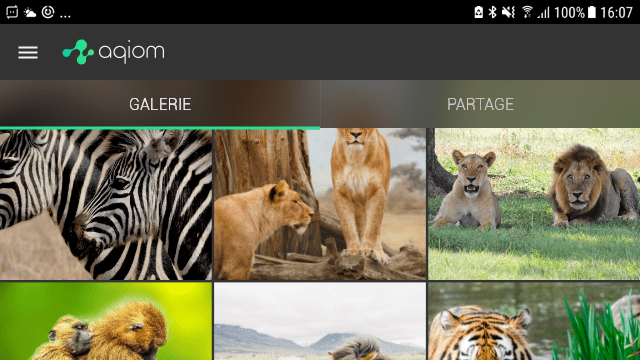
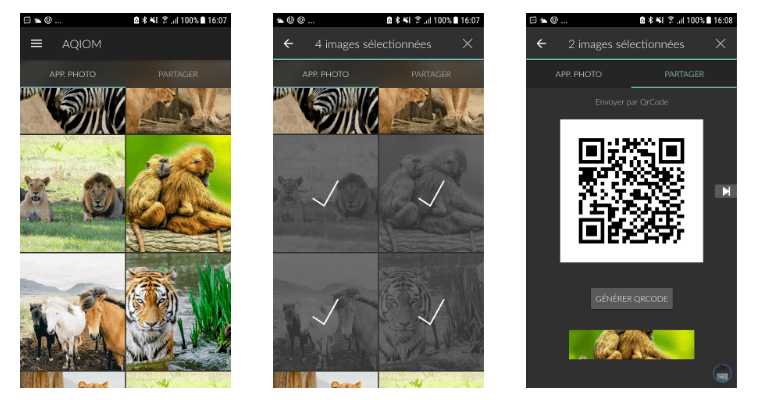
Captures de la V1

Comment ça marche ?
Aqiom app est un partage social de photos. L’application demande l’accès à la galerie de l’utilisateur pour accéder à ses photos. Ainsi, la personne sélectionne les photos qu’elle souhaite partager. Et en un glissement de doigt, elle accède aux deux fonctionnalités principales de l’application :
- Le transfert des photos d’un téléphone à un autre grâce à un QR Code
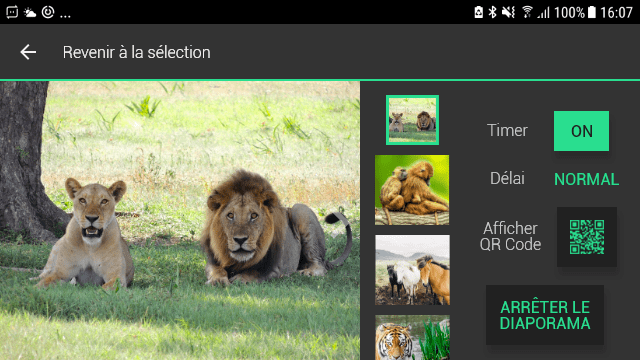
- La projection d’un diaporama photos sur une TV connectée pour partager en temps réel des images avec la famille ou les amis.
Lors de la projection du diaporama sur TV, les personnes présentes peuvent rejoindre le partage en scannant un QR Code. Ainsi, elles ont accès aux photos diffusées et peuvent télécharger celles qu’elles souhaitent.
Le transfert des photos est rapide et sans perte de qualité.
Prototype V2.1
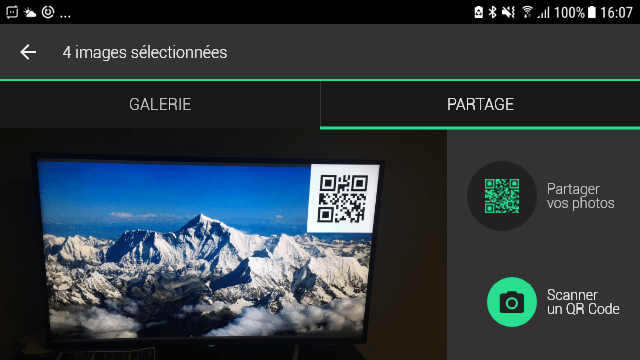
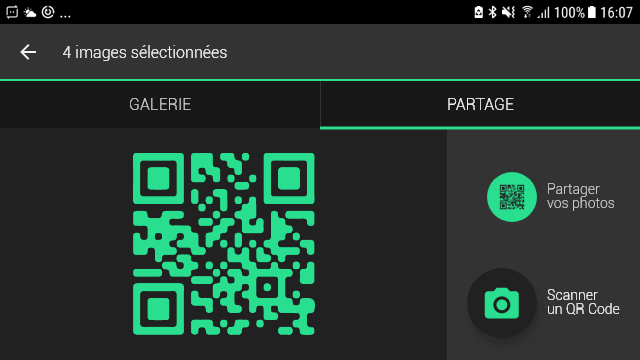
Le prototype V2.1 montre 2 onglets dans l’application : la galerie et la partage. Dans le premier onglet, l’utilisateur accède à ses photos et fait son choix. Puis il glisse son doigt sur l’écran droite à gauche pour partager.
La difficulté est de faire apparaître la possibilité de scanner et d’afficher le QR Code de manière simple. Les afficher tous les deux ensemble sur l’écran n’est pas possible : leur taille ne serait pas suffisante. J’ai donc proposé deux boutons pour changer d’état.
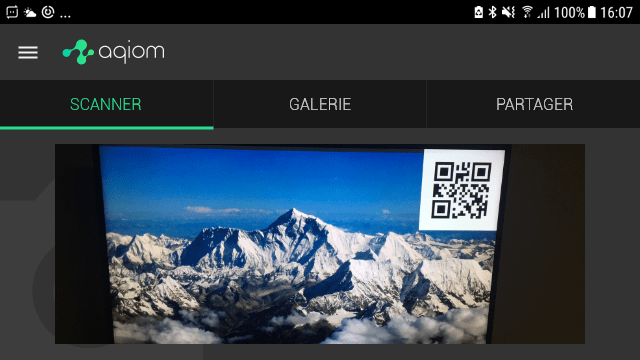
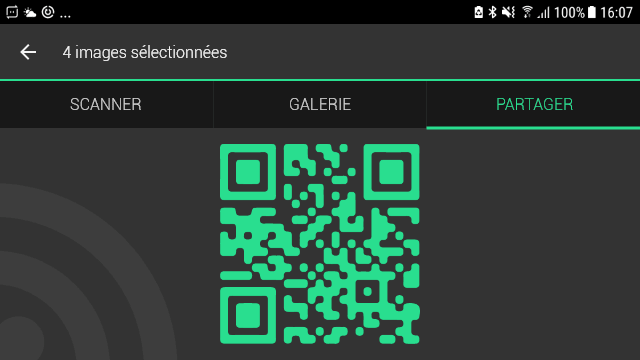
Déclinaison du prototype V2.1 en version horizontale
Prototype V2.2
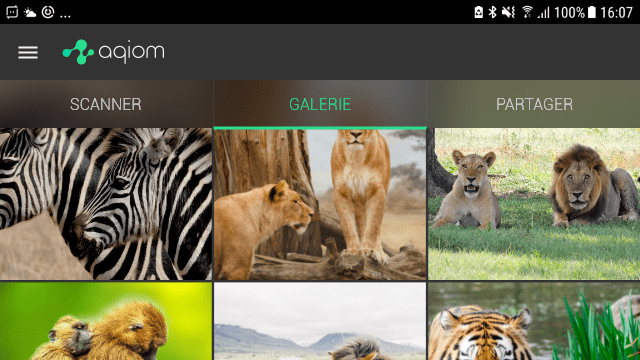
Le prototype V2.2 montre 3 onglets dans l’application : scanner, galerie et partager. La galerie est l’onglet principal (accueil). Il sélectionne ses photos pour ensuite choisir de soit scanner le QR Code de la TV pour s’y connecter, ou soit, partager les photos avec un QR Code.
Cette solution est peut-être plus ambiguë : elle confronte l’utilisateur à savoir à l’avance son action (scanner ou partager), et à s’approprier les termes relatifs à chaque onglet. Mais les 2 usages sont dissociés et plus facile d’accès.
Déclinaison du prototype V2.2 en version horizontale
Axes d'amélioration
- Prévoir des tests sur prototype dynamique avec des utilisateurs pour confronter les deux idées (AB Testing).
- Créer un tutoriel (onboarding) pour les nouveaux utilisateurs de l’application.
- Vérifier l’accessibilité de l’application et prévoir un autre mode dans les options (taille typo et contraste couleurs).