Application mobile & web • UX Design • UI Design
Contexte du projet
MirambeauAppCare est une startup qui a pour ambition de développer plusieurs applications médicales pour améliorer le quotidien des patients ainsi que celui des professionnels de santé dans le suivi de leur patientèle. Le premier produit de l’entreprise est DiabiLive, dispositif médical, application de gestion et de suivi des personnes diabétiques (iOS, Android et web).
mai 2019 à décembre 2020
MirambeauAppCare
E-santé
UX & UI Design
CDI
A propos du projet
MirambeauAppCare a fait appel à mes services pour améliorer l’UX et l’UI de l’application DiabiLive et de prendre part à l’élaboration des nouvelles fonctionnalités.
Le premier défi que j’ai relevé, a été de « nettoyer » les applications. En effet, DiabiLive disposait de beaucoup de dettes ergonomiques et design. De plus, cette application est un dispositif médical, ce qui nécessite d’être rigoureux dans son développement pour respecter la réglementation et la santé des patients. Disponible sur iOS, Android et web, DiabiLive doit donc être maintenue sur ces trois plateformes différentes ; de manière native sur les plateformes mobiles. Par conséquent, il est nécessaire de s’adapter à chaque device pour concevoir une expérience optimale.
Le concept de l'application DiabiLive
DiabiLive est au service de trois types de personnes. Les premières sont bien entendu les patients diabétiques. Ils peuvent renseigner leurs données de santé dans le carnet glycémique de l’application : glycémies, glucides consommés lors des repas, activités sportives et prises d’insulines.
L’application se démarque sur ce dernier point car dans la version premium de DiabiLive, les patients peuvent calculer leur dose d’insuline. Grâce à leur protocole, l’algorithme de l’application calcule la dose précise. Les diabétiques sont donc plus sereins dans la gestion de leur diabète.
Les aidants sont l’autre type d’utilisateur de DiabiLive. Ils correspondent généralement à l’entourage proche des patients. Ils ont pour but d’accompagner ces personnes dans leur maladie. Ils peuvent accéder aux données de santé, renseigner des données à la place du patient, et être avertis par des alertes en cas de problème.
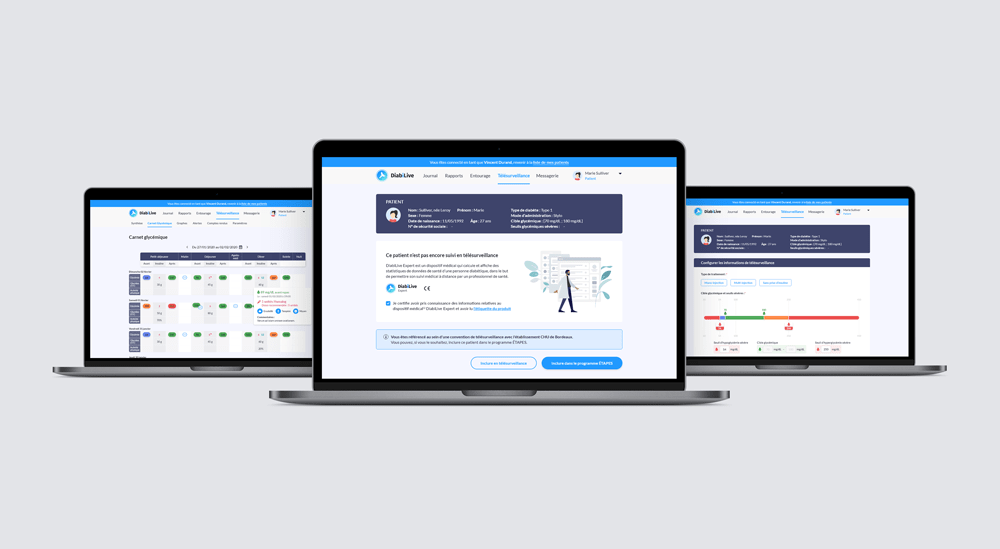
Les professionnels de santé sont le dernier profil. Ils possèdent les mêmes fonctionnalités que les aidants. Mais en tant que médecin prescripteur, ils peuvent accéder au protocole médical de leurs patients. DiabiLive possède la fonctionnalité de télésurveillance qui permet aux professionnels de suivre leurs patients à distance.
Mes missions et réalisations
- Conduite d’audits sur les applications iOS, Android et web
- Mise en place d’un plan de préconisations ergonomiques et design des apps
- Conception et reprise des interfaces pour éliminer la dette
- Mise en place et maintien du design system de DiabiLive
- Mise en place de l’outil Zeplin et formation des équipes
- Participation à l'amélioration continue de DiabiLive avec mon binôme UX/UI
- Avec ma collaboratrice UX/UI, participation aux réflexions avec le PO de l’élaboration de nouvelles fonctionnalités
- Conception UX et UI de la nouvelle fonctionnalité de télésurveillance pour les professionnels de santé (formulaire d'inclusion, carnet glycémique, rapports médicaux, historique des alertes).
- Création d’un prototype dynamique haute définition de la télésurveillance pour démonstration aux professionnels de santé
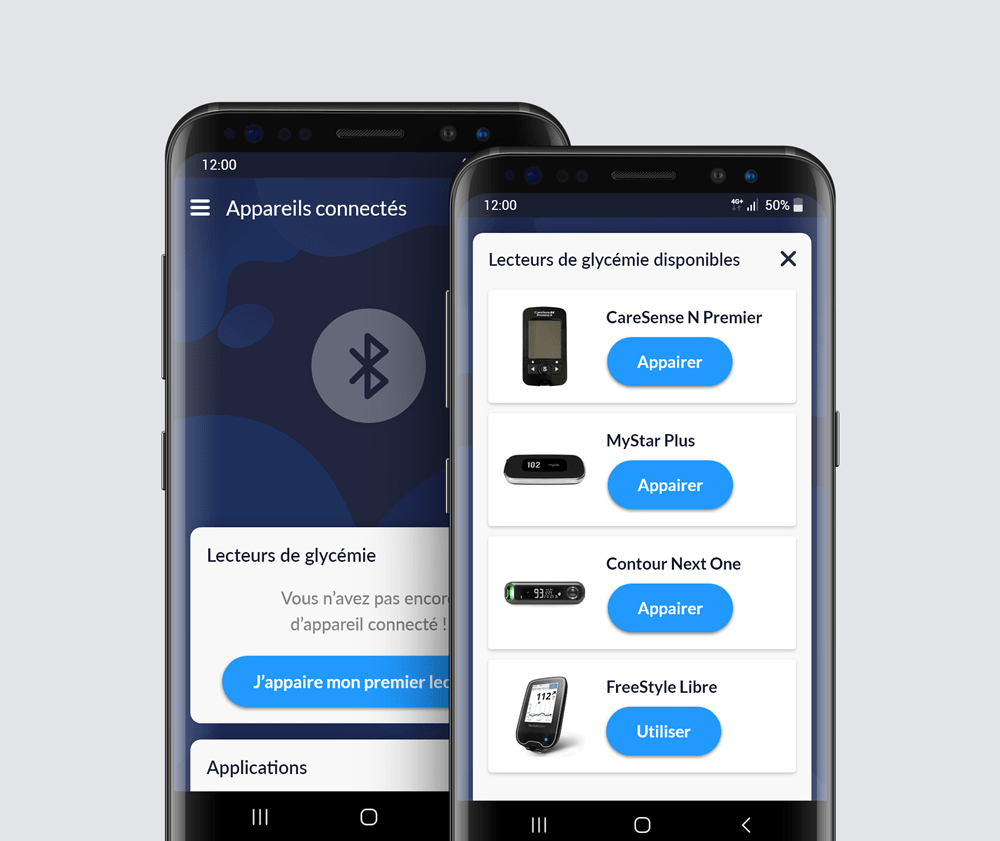
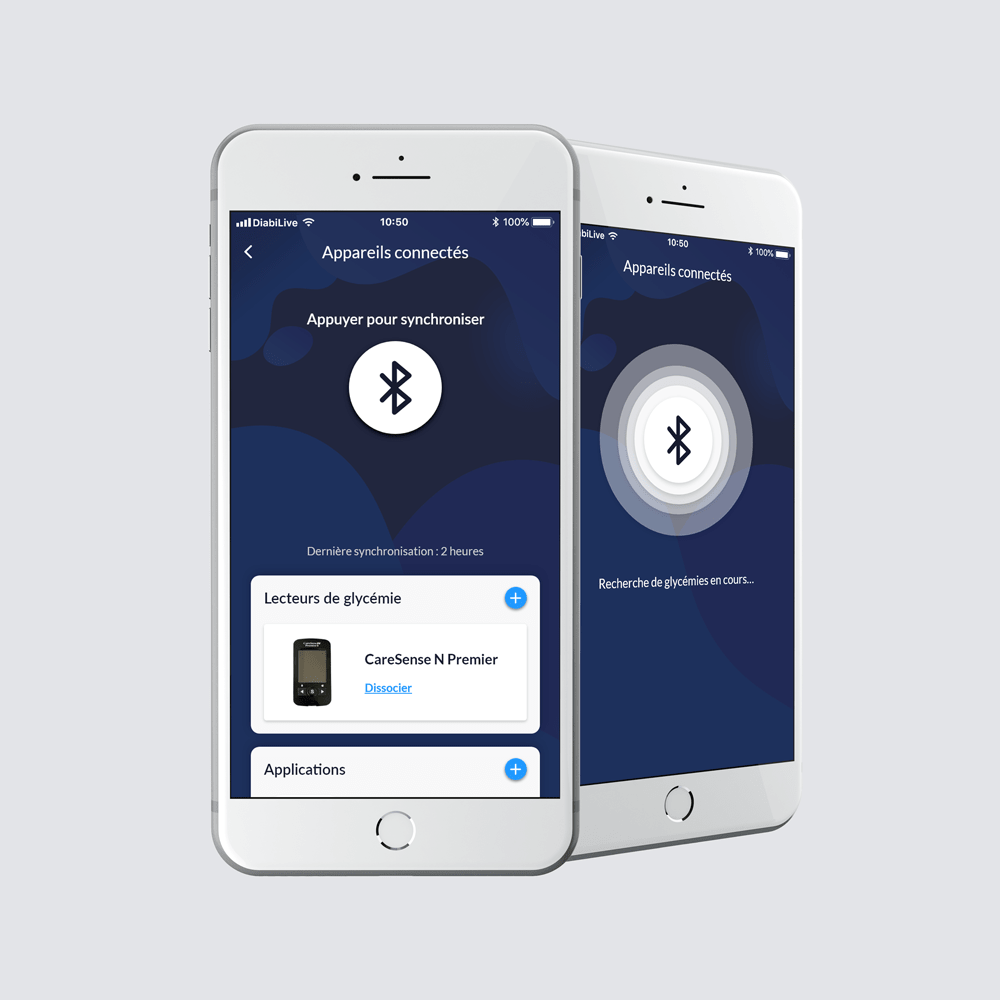
- Conception UX et UI du module d’appairage et d'utilisation des appareils connectés (glucomètres, applications sportives et bien-être).



La conception du design system de DiabiLive
DiabiLive est une application très fournie qui souffrait de dettes ergonomiques et design. Le principal problème résidait dans l’absence de composants réutilisables et dans l’éparpillement des maquettes (conception sur Adobe Xd et Sketch). Il y a beaucoup de maquettes pour représenter les fonctionnalités, et il fallait en plus penser en x3 (iOS, Android et Webapp). De plus, MirambeauAppCare ne comptait plus de designer avant mon arrivée et les développeurs devaient concevoir sans design.
Imaginez le désordre : l’application n’était pas du tout uniforme ! Posant des problèmes à nous, les UX/UI, mais aussi aux développeurs (perte de temps, effort supplémentaire lors de la conception…).
Il était donc urgent de remettre de l’ordre. Face à la complexité de l’application DiabiLive, la création d’un design system devint une évidence. Voici la méthode que j’ai employée pour concevoir le design system de DiabiLive.
Tri des maquettes utiles, rangement des écrans dans des fichiers appropriés et bien nommés et choix d’utilisation d’un logiciel (Adobe Xd) qui implique la migration de 50% des maquettes.
Listage de tous les éléments de l’application (typographie, icônes, couleurs, boutons et inputs, etc.). Mise en lumière des éléments redondants.
Utilisation de la méthode Atomic Design pour concevoir une organisation des éléments. Rangement des éléments dans les catégories macro/micro.
Création d’un fichier Xd dédié au design system et mise en composant des éléments selon l’organisation prévue. Évolution des éléments peu ergonomiques ou non uniformes à l’UI global.
Intégration des nouveaux composants dans les maquettes et uniformisation des écrans. Tous les fichiers sont liés au design system et se synchronisent en cas de modification.
Évolution des composants petit à petit pour améliorer l’expérience de l’application, intégration de nouveaux composants et maintien du design system face aux évolutions d’Adobe Xd (ajout des états, marges, etc.).
Résultats de mes missions
- Meilleure expérience utilisateur des applications, les professionnels de santé surpris de la simplicité d’utilisation et du design attractif cassant les codes du secteur de la santé.
- Uniformisation des interfaces et modification de la charte : diminution de la charge cognitive, application plus accessible.
- Optimisation de la conception UX et UI et de la communication des maquettes entre les équipes.